Landing Page with All Components
TESTING Use the page subtitle to give additional context to users about what they should expect to find on this page or section. Keep copy to about 30-40 words (150-250 characters) which will display as 2-3 short lines.
Small tiles section introduction, make sure to keep it to one or two short sentences, or two lines max.
Talking point or featured section, keep to one short statement.
Use 3-across small tiles to break up long form copy into scannable and digestible chunks of text for your users. Keep supporting copy to 3-4 short lines.
Talking point or featured section, keep to one short statement.
Use 3-across small tiles to break up long form copy into scannable and digestible chunks of text for your users. Keep supporting copy to 3-4 short lines.
Talking point or featured section, keep to one short statement.
Use 3-across small tiles to break up long form copy into scannable and digestible chunks of text for your users. Keep supporting copy to 3-4 short lines.

Large tiles are great for content that needs a bit more supporting copy or a longer editorial style description.
The content can be supported with an image in portrait orientation. It can also be supported with a video, Highcharts supported graph, or testimonial. When using paragraph copy, remember to keep paragraphs concise and, if necessary, break up longer copy into 2 or 3 short paragraphs instead of one long block of text.
- The text in this section is also compatible with bullet points, numbered lists, and subheaders.
This is a sample of the box warning style.

Large tiles are great for content that needs a bit more supporting copy.
The content can be supported with an image, or alternatively a video, graph or testimonial. When selecting images to go into your large tile, please remember to meet accessibility requirements. Normally this means excluding images with text or screenshots. Large tile images must be 570x700 pixels in size.
When using paragraph copy, remember to keep paragraphs concise and, if necessary, break up longer copy into 2 or 3 short paragraphs instead of one long block of text. Use the header and bullet styles to help break up lengthy text.
Full width media slider introduction, make sure to keep it to one or two short sentences, or two lines max.
Vertical tile Section Title. Keep this title short.
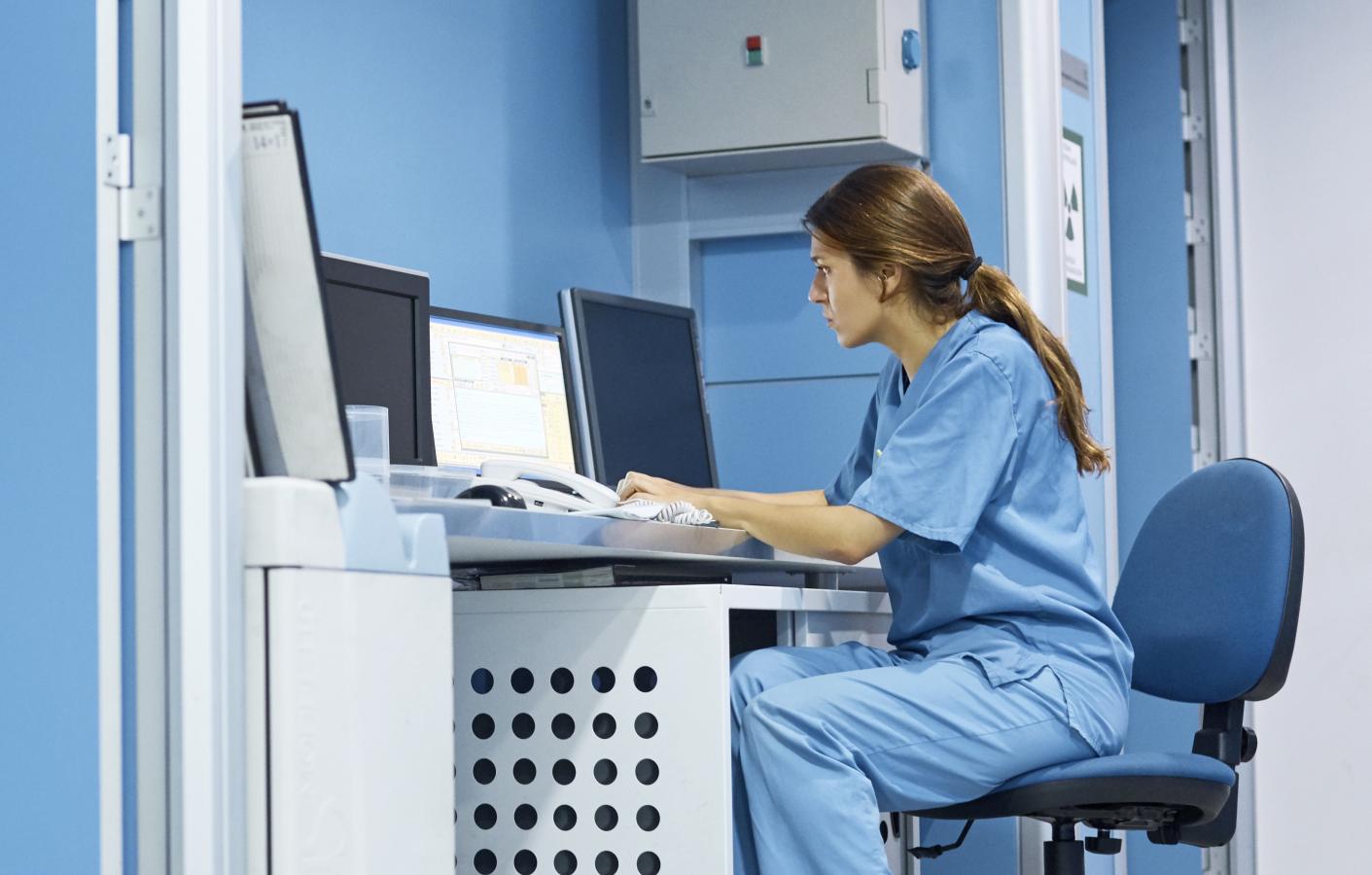
Use this component to introduce a topic with additional details and associated media content. The media below is optional, and can be either a video or a photo.
Use the testimonial component to feature patients, healthcare professionals, leadership, and team. This component can be configured to be text only, or include a photo of the quoted person.
Abigail Carrillo, Description or Title
Text area section introduction, make sure to keep it to one or two short sentences, or two lines max.
The dedicated text area can be used for longer form paragraph and editorial style text when there is no associated image or media. When using paragraph copy, remember to keep paragraphs concise and, if necessary, break up longer copy into multiple shorter paragraphs instead of one long block of text. There is also the optional read more button to expand and collapse long text.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus et netus. Lorem ipsum dolor sit amet consectetur adipiscing elit. Gravida cum sociis natoque penatibus et magnis dis.
The small header style can be used to break up lengthy text within the text area. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus et netus. Lorem ipsum dolor sit amet consectetur adipiscing elit. Gravida cum sociis natoque penatibus et magnis dis. Felis eget nunc lobortis mattis aliquam. Vitae nunc sed velit dignissim. Ut placerat orci nulla pellentesque dignissim enim. Nunc id cursus metus aliquam eleifend. Nec tincidunt praesent semper feugiat. Sed vulputate mi sit amet mauris. Diam volutpat commodo sed egestas egestas fringilla phasellus faucibus. Magnis dis parturient montes nascetur ridiculus mus mauris vitae ultricies.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus et netus. Lorem ipsum dolor sit amet consectetur adipiscing elit. Gravida cum sociis natoque penatibus et magnis dis. Felis eget nunc lobortis mattis aliquam. Vitae nunc sed velit dignissim. Ut placerat orci nulla pellentesque dignissim enim.
The small header style can be used to break up lengthy text.
Curabitur gravida arcu ac tortor dignissim convallis aenean et. Consectetur adipiscing elit duis tristique sollicitudin nibh. Tristique senectus et netus et malesuada. Pulvinar pellentesque habitant morbi tristique. Malesuada fames ac turpis egestas. Consectetur purus ut faucibus pulvinar elementum integer enim neque. Orci eu lobortis elementum nibh tellus molestie nunc non blandit. Vitae nunc sed velit dignissim. Accumsan in nisl nisi scelerisque. Libero nunc consequat interdum varius sit. Morbi tempus iaculis urna id volutpat lacus. Viverra mauris in aliquam sem fringilla ut. Convallis aenean et tortor at risus. Sed arcu non odio euismod lacinia at quis risus.
Box Warning Style
Some content may require a box warning. You can use a style to create it.
This box helps a site adhere Ministries of Health requirements by allowing for admissions about potentially dangerous effects of using a product, such as serious injury or death.
Statistics section introduction, make sure to keep it to one or two short sentences, or two lines max.
2 Million
Include a one to two sentence supporting caption to explain your statistic here.
2X Larger
Include a one to two sentence supporting caption to explain your statistic here.
Additional Text Area
If you don’t have 3 statistics for this section, use the plain text to add some additional copy and context.

Single Featured Resource
The featured resource is a manually added PDF download or a link to an outside resource page.
Example Site TitleSimple Resources List
The simple resources list can be used to include a group of links to similar documents or websites.
Name of an external website Name of a second website A third website Another website name The last website in the listThis is a featured resource using the featured resource list to show a file or link and give a brief description.
This is a featured resource using the featured resource list to show a file or link and give a brief description.
Accordion section introduction, e.g. “Frequently Asked Questions”
Content Cards are Used to Reference Articles or pages made with the Resources Template like Videos, Podcasts, or PDFS
Small Tiles with Images

Tile 1
Nullam cursus lacinia erat. Aliquam eu nunc.

Tile 2
Morbi mollis tellus ac sapien. Donec sodales sagittis magna. Sed libero. Proin viverra, ligula sit amet ultrices semper, ligula arcu tristique sapien, a accumsan nisi mauris ac eros.

Tile 3
Fusce pharetra convallis urna. Ut varius tincidunt libero. Phasellus viverra nulla ut metus varius laoreet.
Content Feed Section Title
OPTIONAL REGULATORY INFORMATION
Safety Information, Risk Information or Instructions for Use can optionally be added here. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus et netus. Lorem ipsum dolor sit amet consectetur adipiscing elit. Gravida cum sociis natoque penatibus et magnis dis.
This area can optionally contain a box warning, if needed. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Mauris pellentesque pulvinar pellentesque habitant morbi tristique senectus et netus. Lorem ipsum dolor sit amet consectetur adipiscing elit. Gravida cum sociis natoque penatibus et magnis dis.